概要 / Outline
"Online Meter Gauge Drawer"は速度計、タコメーター、電流計、圧力計といった円形計器画像を作成可能なアプリです。こちらはブラウザ上で動作するWebアプリとなっております。まずはページ下部の「 使い方」をご覧ください。
"Online Meter Gauge Drawer" is designed for drawing round-shaped gauges (or meters) such as speedometers, tachometers, ammeters, pressure gauges, and so on, on your browser. See the " Usages" section at first.
計器キャンバス / Gauge Canvas
計器形状 / Gauge Shape
その他 / Misc
Trace Helper
Background Image
Save Gauge Image as...
Load/Save Gauge Data
解説
更新履歴
2018-12-24
ユーザー作成の計器設定ファイル読み込みに対応、ラスタ形式での計器画像保存対応、トレース元画像表示機能追加、左側に計器画像プレビュー追加、編集中データの自動保存・次回起動時の復元機能追加
2017-12-24
初版公開
動作ブラウザ
Google Chrome 71, Firefox ESR 60, Firefox Developer Edition 65, Internet Explorer 11で動作を確認しています。
ライセンス
Online Meter Gauge Drawer自身には MITライセンスを適用します。一方、生成された計器画像データの著作権はその制作者に属し、その使用に一切の制限はありません。
Online Meter Gauge Drawerでは、以下のライブラリを使用しています。
| ライブラリ名 | ライセンス |
|---|---|
| JSZip | MIT |
| FileSaver.js | MIT |
| Promise Polyfill | MIT |
使い方
基本的な使い方
プリセット(Gauge Presets)中に作成したい計器タイプが存在する場合はプリセット中から計器図形を選択します。
プリセットに存在しないタイプの実在計器図形を新たに作成する場合は、「Trace Helper」→「Set」から、計器図形の裏に表示するトレース元の計器写真画像を指定すると便利です。この画像は正方形である必要があります。
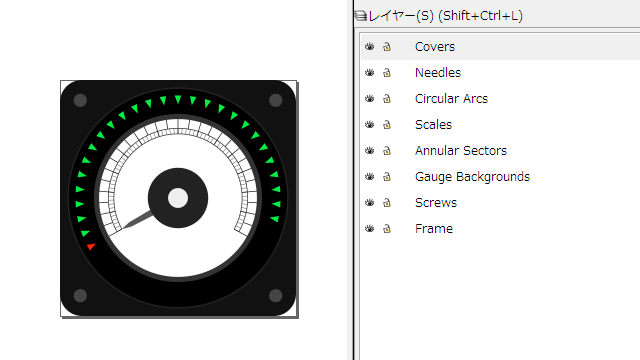
計器キャンバス中の各設定値を変えて計器形状を変更します。各図形は設定項目の配置順にしたがって(レイヤーで例えるなら最上部の図形が最下層相当)描画されることに留意してください。
編集が終わったら"Save Gauge Image as..."の中のボタンを押して計器画像を保存します。ラスタ形式(PNG)とベクタ形式(SVG)の二種類の画像データ形式に対応しています。とりあえず出力結果を確認したい場合は「Single PNG」から保存します。他の保存形式は別アプリでの後編集を前提としたものです。
「Load/Save Gauge Data」→「Save as JSON」から当アプリ専用形式の計器図形データを保存できます。保存したデータの読み込みは「Load JSON」から行えます。
言語切替
設定領域の言語は設定領域上端より切り替えられます。
色設定
当アプリにおいては、図形の色は3桁もしくは6桁の16進数文字列で定義します。 ウェブカラーとは少し異なり、頭の「#」は不要です。また、 X11の色名称で定義されている単語を入力しても無視されます。
目盛間隔
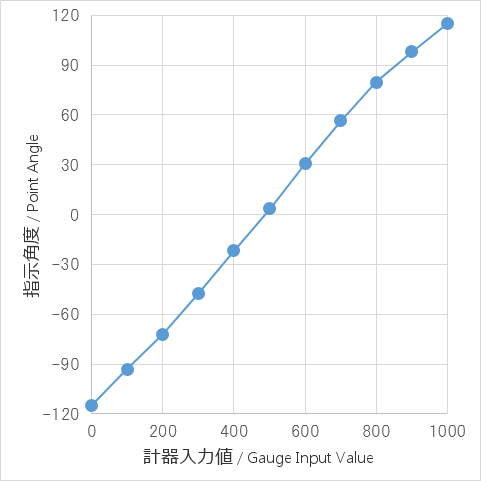
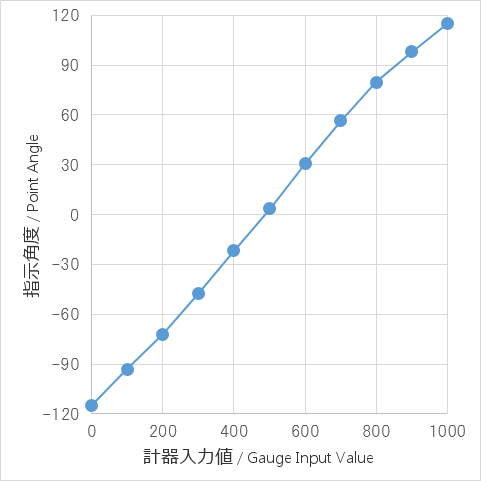
ここには目盛間隔のカスタマイズに使用する、入力値と指示角度の関係を Real Analog Gaugeと同様の形式(一列目が値、二列目が角度)で複数記述します。角度は運転台パネルファイルと同様に、12時の位置を原点とし時計回りが正となる度数法単位で表します。計器描画のためには最低二つの組の定義を必要とします。
以下に「HITACHI 1kA」の計器プリセットに含まれている上記の関係をグラフ化して示します。

データ形式はCSV(カンマ区切り)とTSV(タブ区切り)への両対応です。したがって、表計算ソフトから直接データをコピー&ペーストすることが可能です。これらの形式は入力時に区切り文字の出現数比較により自動判別されます。
テキスト入力欄の上の「Drag & Drop a CSV file here.」にCSVファイルをドラッグ&ドロップすると、CSVファイルから有効なデータを読み込みます。
三つ以上の組を指定して目盛間隔の不等な計器を作成した場合、BVEで正確な指示値を指すためには拙作ATSプラグイン Real Analog Gaugeが必要になります。
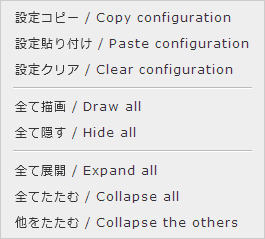
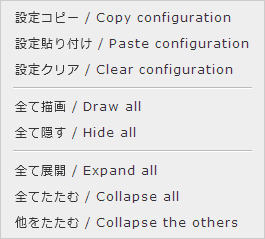
右クリックメニュー

設定コピー
図形設定をコピーします。
設定貼り付け
コピーした図形設定を適用します。
設定クリア
図形設定を初期化します。
全て描画
図形グループの図形すべてに「描画」チェックを入れます。
全て隠す
図形グループの図形すべての「描画」チェックを外します。
すべて展開
全ての図形設定欄を表示します。
全てたたむ
全ての図形設定欄を非表示にします。
他をたたむ
現在の図形グループ以外の設定欄を非表示にします。
画像の保存
「Save Gauge Image as...」より作成した計器画像を保存できます。
ラスタ形式
「Image size (px)」の数値を変えることにより、出力される画像サイズを変更できます。Single PNG
全ての図形を1つの画像に描画し出力します。

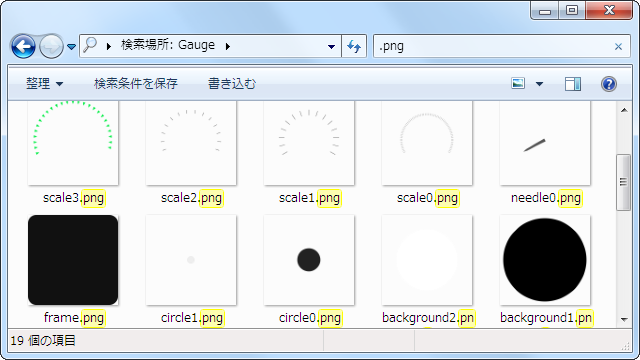
Zipped PNGs
各々の図形ごとに画像ファイルを作成し、それらをまとめたZIP形式で出力します。お使いの端末の性能と出力画像サイズによっては、ダウンロードが始まるまでに時間が掛かる場合があります。
Firefoxの場合、「このファイルを開くのは危険です」と表示され、さらに「開く」を選択するまでファイル実体がダウンロードフォルダに保存されません。「開く」を選択するといきなりZIPファイルを開いてしまうので、気になる場合は別ブラウザでダウンロードした後にウィルスチェックを行ってください。

ベクタ形式
Plain SVG
Inkscape以外の編集ソフトで後編集を行う場合、もしくは出力結果をそのまま使用する場合はこちらから保存します。

Inkscape SVG
Inkscapeのレイヤー情報を付加したSVGを出力します。Inkscapeで後編集を行う場合はこちらから保存したSVGファイルを使うと便利です。

計器形状データの保存と読み込み
「Load/Save Gauge Data」→「Save as JSON」ボタンより編集した計器形状データを保存することができます。
保存した計器データは、「Load/Save Gauge Data」→「Load JSON」ボタンから読み込ませることができます。また、下の領域にJSONファイルをドラッグ&ドロップすることによっても読み込みが可能です。
計器の編集状態は定期的に、またウィンドウを閉じる際にブラウザに保存されます。次回アクセス時に、前回の編集状態が復元されます。ただし、プライバシーモードではこの機能は無効になります。
トレース支援機能
実物の計器写真を基に計器図形データを作成する際には、トレース支援機能を使うと便利です。
「Trace Helper」→「Set」ボタンからトレース元の計器画像ファイルを選択すると、計器図形の裏に指定した画像を重ねて表示します。また、下の領域に画像ファイルをドラッグ&ドロップすることによっても背景指定が可能です。背景画像は正方形である必要があり、正方形でない場合は縦横比が変化します。「Remove」を押すと、背景画像を消去します。
「Gauge opacity」からは計器画像の透明度を調節できます。スライダー左端が不透明、右端が完全透明となります。
Instructions
History
2017-12-24 First release
What Browsers This App Runs on
I confirmed that this app can work on these browsers: Google Chrome 71, Firefox ESR 60, Firefox Developer Edition 65, and Internet Explorer 11.
License
I apply the MIT License to "Online Meter Gauge Drawer" itself. On the other hand, you do have copyright of the generated image from it, therefore you are free to use your generated one.
Online Meter Gauge Drawer uses these libraries:
| Library Name | License |
|---|---|
| JSZip | MIT |
| FileSaver.js | MIT |
| Promise Polyfill | MIT |
Usages
Getting Started
Choose a preset from "Gauge Presets". Let's learn from its configurations how gauge shapes are modified.
Modify shape of the shown gauge by changing values in the " Gauge Canvas" section. Note the shapes are drawn in order of their configurer arrangement.
When the editing has done, you can get the image as SVG(Scalable Vector Graphics) from the "Download Image as SVG" button. If you need a rasterized images, use other vector image friendly graphics editors such as Inkscape, to rasterize.
Change Language
You can toggle language of the configuration area from its top.
Color Setting
In this app, color of each shape is defined by three-digit or six-digit hexadecimal form. Note it is a little different from Web Colors: a leading number sign is not needed, and also, when a word defined in X11 Color Names is input, it is ignored.
Scale Profile
"Scale Profile" is used for scale division customization. Set relationships between input value and pointing angle, which is the same as gauge configurations in Real Analog Gauge. Values are described to the first column, angles to the second. The angular value is measured clockwise from 12 o'clock, and the unit is degree; this definition is equal to what is used in Bvets Instrument panel file. At least two pairs of the relationship are necessary to define gauges.
Here is chart of the relationships used in "HITACHI 1kA" preset.

You can input the profile by two forms: CSV(Comma Separated Values) and TSV(Tab Separated Values). Therefore, you can directly input data copied from spreadsheets. The format is automatically selected by separator count comparison.
Bve Trainsim primarily can point to scales at regular intervals. If you set over two pairs there, the interval of generated scale is not even; therefore if you want to use the image for Bve Trainsim add-ons, I recommend you to include my ATS plugin " Real Analog Gauge" in your add-ons.
Context Menu

Copy configuration
Copy the shape configuration.
Paste configuration
Apply the copied configuration to the shape.
Clear configuration
Initialize the shape configuration.
Draw all
Check all "Draw" checkboxes which belong to the shape group.
Hide all
Uncheck all "Draw" checkboxes which belong to the shape group.
Expand all
Expand all shape configuration inputs.
Collapse all
Collapse all shape configuration inputs.
Collapse the others
Collapse all expect the clicked shape group.
Image Rasterization
Unfortunately, this app only exports a vector image, so you need to use other apps if you want the rasterized one. The instruction of rasterizing images by Inkscape which is a freeware is shown below.
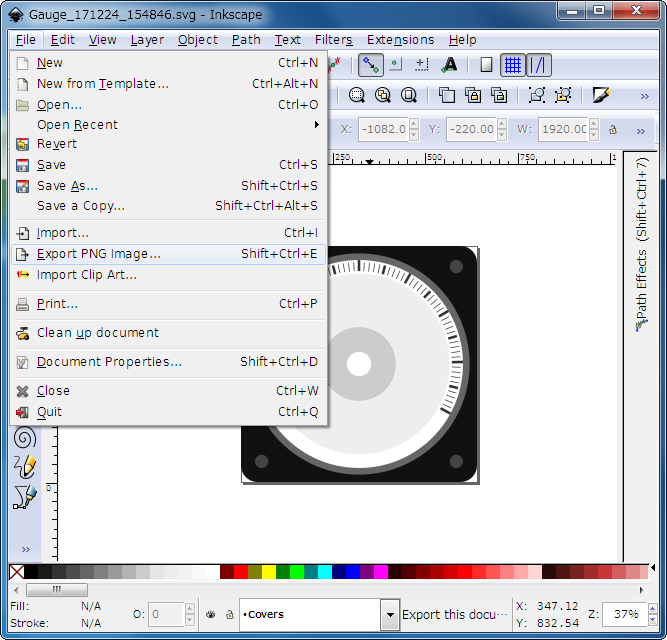
Open the image by Inkscape and click "Export PNG Image..." from "Menu Bar > File".

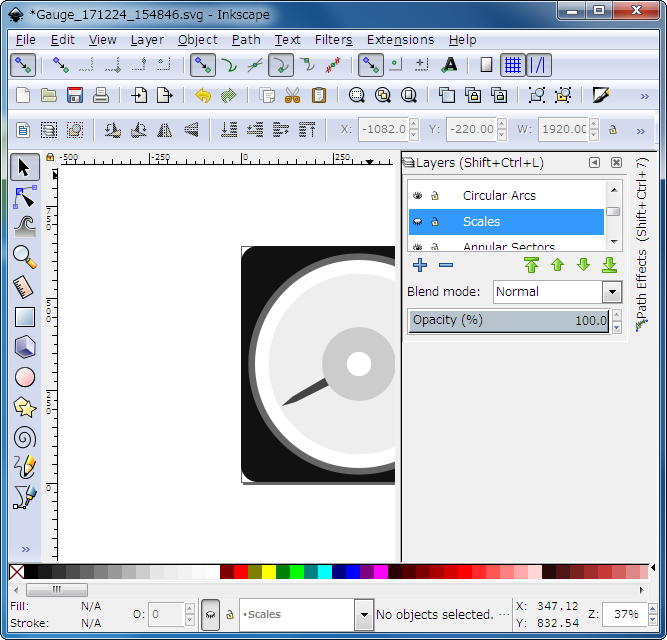
If you want to export a part of elements in the image, disable or delete needless layers from the layers list.

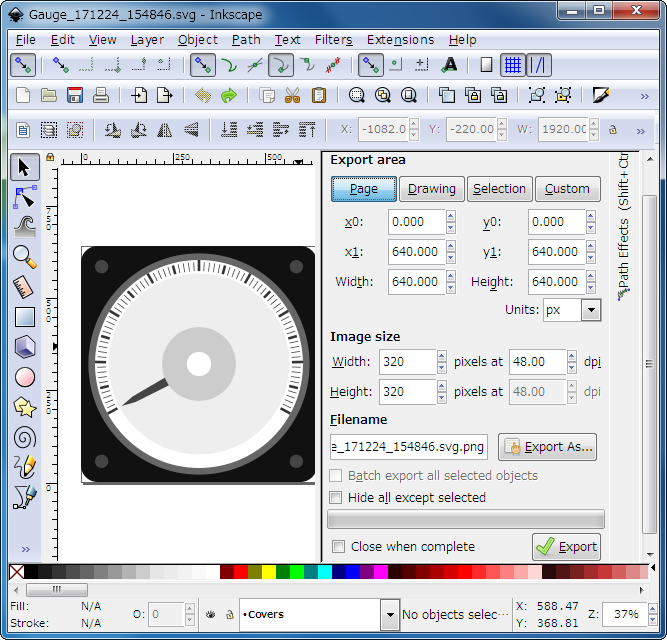
Push "Page" button, and set "Image size" and "Filename" in "Export area" according to your preference. Then, press "Export" button to save the rasterized image.

Save Gauge Shape Configuration
You can download edited gauge shape configuration data from "Download Profile as JSON" button. However, currently you can't apply your own shape data to the app. I'm going to fix it in the future.